Integración de Cuestionarios
Integra los cuestionarios de Coremetrix sin problemas en tu aplicación cliente utilizando el siguiente proceso bifásico
- Autenticación del Cliente: Autentica la aplicación cliente utilizando la API de identidad, accesible con la clave API proporcionada. Consulta la documentación de la API de Identidad para más detalles.
- Emisión de Token: Coremetrix emitirá un token de identificación (ID) que contiene varias reclamaciones, incluyendo PUID y fecha de vencimiento. La aplicación cliente utiliza este token de identificación para generar la URL del cuestionario y dirigir a los participantes del cuestionario al mismo.
- Acceso al Cuestionario: Los participantes del cuestionario son dirigidos al cuestionario (a través de un i-frame o redirección). Coremetrix valida el token de identificación; si es válido y no ha expirado, se concede acceso al cuestionario. Si el token de identificación no es válido o ha expirado, se devuelve una respuesta 401 No Autorizada al participante del cuestionario.
La estructura de la URL del cuestionario es la siguiente
| Environment | :( | Quiz |
|---|---|---|
| Staging | https://quiz-stg.coremetrix.com/landing/sandbox?jwt=JWT_TOKEN | https://quiz-stg.coremetrix.com/quiz/sandbox?jwt=JWT_TOKEN |
| Production | https://quiz.coremetrix.com/landing/sandbox?jwt=JWT_TOKEN | https://quiz.coremetrix.com/quiz/sandbox?jwt=JWT_TOKEN |
Flujo de Concesión de Credenciales del Cliente
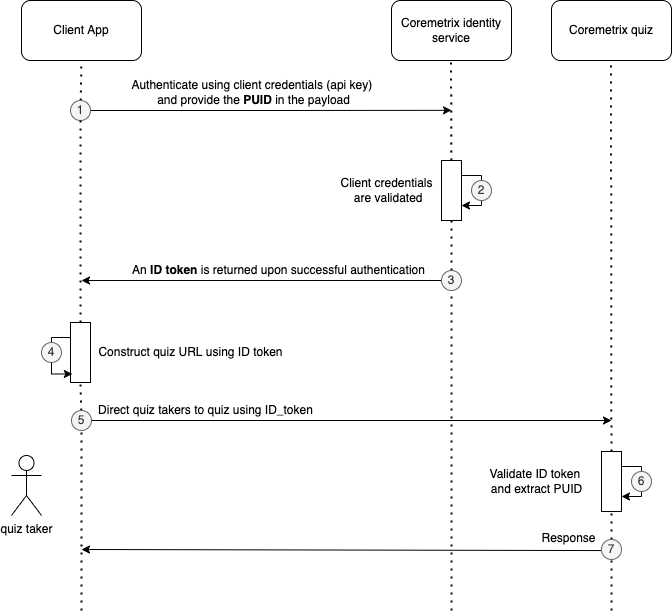
Similar al Flujo de Concesión de Credenciales del Cliente en OAuth 2.0, este flujo de autenticación es adecuado para escenarios en los que la propia aplicación cliente necesita acceder a recursos sin implicar la interacción del usuario final. Proporciona un medio seguro para que tu aplicación de backend obtenga un token de identificación y acceda al cuestionario de Coremetrix en nombre del usuario cliente (participante del cuestionario).

- Autenticación del Cliente (Paso 1): La aplicación cliente (backend) se autentica directamente con el servicio de identidad utilizando sus credenciales de cliente (clave API). El (puid) (identificador seudonimizado) proporcionado es el identificador de cliente relevante de tu sistema.
- Emisión de Token (Paso 2): Tras una autenticación exitosa, el servicio de identidad emite un token de identificación a la aplicación cliente.
- Construcción de la URL del Cuestionario (Pasos 3-4): La aplicación cliente construye la URL del cuestionario utilizando el token de identificación obtenido.
- Acceso al Cuestionario (Pasos 5-6): La aplicación cliente dirige al usuario a la URL del cuestionario, y Coremetrix valida el token de identificación. Si es válido, se concede acceso al cuestionario; de lo contrario, se devuelve una respuesta no autorizada.
Protección de Datos por Diseño y por Defecto
Coremetrix limita qué datos se recopilan de las personas que realizan el cuestionario. Todos los cuestionarios de Coremetrix utilizan el PUID para identificar los intentos individuales que son transmitidos a Coremetrix por el cliente. Durante este proceso, no se proporciona información de identificación personal (PII) a Coremetrix.
En ningún momento en este proceso se comparten otros datos personales, como nombre, fecha de nacimiento, número de cuenta y dirección, con Coremetrix. El PUID se transmite a Coremetrix como un parámetro de consulta en la URL del cuestionario. Este es el único proceso de transferencia. Solo el cliente puede asociar a las personas con sus respectivos PUID.
Coremetrix lleva a cabo la evaluación contra el PUID y luego esto es utilizado por el cliente para solicitar puntuaciones a través de la API de Coremetrix.
Los únicos datos recopilados durante el proceso de evaluación son las respuestas individuales a las preguntas del cuestionario. Las respuestas se proporcionan haciendo clic en las opciones de respuesta posibles, en forma de imágenes. Se informa al individuo que no hay respuestas correctas o incorrectas y que haga clic en la opción que mejor lo represente a él o ella.
Aspecto y Sensación del Cuestionario
Si se ha acordado previamente, Coremetrix puede crear un cuestionario con la marca personalizada para el cliente. El cliente deberá proporcionar las directrices de marca relevantes, fuentes, logotipos para que los equipos creativos y de diseño de Coremetrix diseñen y construyan el cuestionario.
Requerimientos del paquete de marca:
- Logotipo de alta resolución
- Esquemas de color #HEX
- Fuentes (si no están disponibles gratuitamente en la web, proporciona un archivo .woff)
- Desplazamiento (para cualquier botón)
- Tono de voz (si es necesario)
Las siguientes partes de la página del cuestionario son personalizables
- Favicon
- Título
- Fuente
- Fondo
- Esquema de color
- Botones de Logotipo
- Desplazamiento
Dirigiendo a las personas al cuestionario de Coremetrix
Dependiendo del tipo de proyecto (como se describe en la política de Base Legal para el Procesamiento) la persona recibirá la URL vía SMS, correo electrónico o será redirigida desde el sitio web del cliente al cuestionario en un iframe como parte del proceso de aplicación.
Redirección del Cuestionario
El enlace del cuestionario se puede compartir de diferentes maneras con el cliente. Por ejemplo, una llamada a la acción (CTA), como un botón “Comenzar Cuestionario”, podría redirigir al usuario al dominio de Coremetrix, donde puede completar el cuestionario.
Una vez completado, el usuario puede ser redirigido de vuelta al sitio web del cliente. Esta redirección puede utilizarse como un disparador para iniciar una llamada a la API. También podemos mostrar una página de inicio al principio del cuestionario y una página de agradecimiento al final del cuestionario.
iFrame del Cuestionario
Un Marco en Línea, también referido como iframe, puede ser usado para insertar el cuestionario de Coremetrix en tu página web. Este enfoque te permitirá controlar completamente el mensaje/branding y la navegación alrededor del cuestionario mismo.
El iframe puede ser aplicado añadiendo un simple código html a las páginas web existentes en la aplicación del cliente.
Más información sobre iframes se puede encontrar en: https://www.w3schools.com/tags/tag_iframe.asp
Coloca el siguiente elemento donde desees que se renderice el iframe:
Reemplaza las siguientes variables
$QUIZ_LINK con la URL del cuestionario: https://quiz.coremetrix.com/quiz/quiz_name?jwt=ID_TOKEN
Consulta las secciones anteriores para más detalles sobre cómo obtener el token de identificación.con el ancho que el iframe debería abarcar (px o %)
con la altura que el iframe debería abarcar (px o %)
Reemplaza las siguientes variables
| Quiz | Staging | Production |
|---|---|---|
| Staging | <iframe src=https://quiz-stg.coremetrix.com/quiz/sandbox?jwt=ID_TOKEN frameborder="0" length="960px" height="800px" /> | <iframe src=https://quiz.coremetrix.com/quiz/sandbox?jwt=ID_TOKEN frameborder="0" length="960px" height="800px" /> |
Una integración separada a través de una API/Webhook proporciona el método de comunicación para recibir la puntuación.
Note: Coremetrix restringe el uso del <frame>, <iframe>, <object>, <embed> o <applet> de forma predeterminada para eliminar el riesgo de Clickjacking. Necesitarás informar a Coremetrix de antemano en qué dominio tienes la intención de renderizar el cuestionario dentro de un iframe. Coremetrix luego incluirá estas entradas en una lista blanca utilizando la directiva CSP `frame-ancestors`.
Evento de notificación de fin de cuestionario del iframe del cuestionario
Cuando se completa el cuestionario, o cuando se vuelve a cargar un cuestionario completado, se publicará un mensaje desde el iframe con “CUESTIONARIO_COMPLETO”. Para acceder al mensaje, inserta un escuchador de eventos en tu página web.
window.addEventListener('message', receiveMessage, false);
function receiveMessage(evt){
if(evt.data = "QUIZ_COMPLETE"){
//custom code
}
} Inglés
Inglés  español
español  portugués
portugués  francés
francés