Intégration de Quiz
Intégrez les questionnaires Coremetrix de manière transparente dans votre application client en suivant le processus à deux volets suivant
- Authentification du client: Authentifiez l'application client en utilisant l'API d'identité, accessible avec la clé API fournie. Consultez la documentation de l'API d'identité pour plus de détails.
- Émission de jetons: Coremetrix émettra un jeton d'identification contenant diverses revendications, y compris le PUID et la date d'expiration. L'application client utilise ce jeton d'identification pour générer l'URL du questionnaire et diriger les participants au questionnaire.
- Accès au questionnaire:Les participants au questionnaire sont dirigés vers le questionnaire (via un iframe ou une redirection). Coremetrix valide le jeton d'identification ; s'il est valide et non expiré, l'accès au questionnaire est accordé. Si le jeton d'identification est invalide ou expiré, une réponse 401 Unauthorized est renvoyée au participant au questionnaire.
La structure de l'URL du questionnaire est la suivante
| Environment | :( | Quiz |
|---|---|---|
| Staging | https://quiz-stg.coremetrix.com/landing/sandbox?jwt=JWT_TOKEN | https://quiz-stg.coremetrix.com/quiz/sandbox?jwt=JWT_TOKEN |
| Production | https://quiz.coremetrix.com/landing/sandbox?jwt=JWT_TOKEN | https://quiz.coremetrix.com/quiz/sandbox?jwt=JWT_TOKEN |
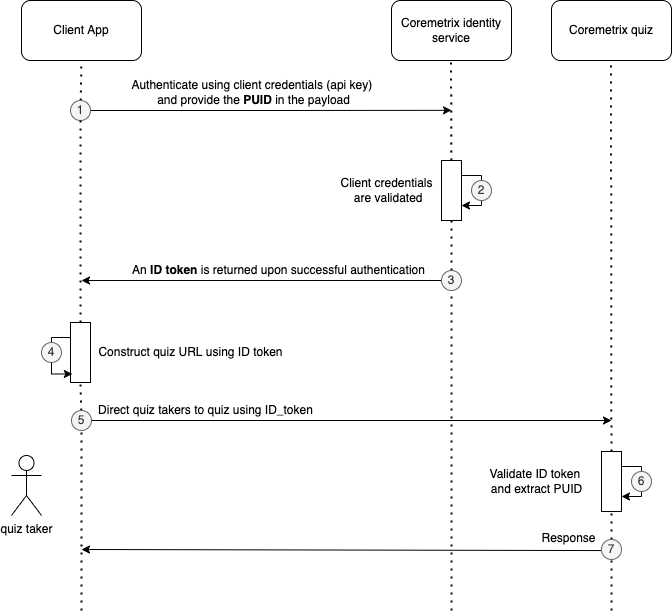
Flux de subvention de jetons pour les informations d'identification client:
Similaire au flux de subvention de jetons pour les informations d'identification client dans OAuth 2.0, ce flux d'authentification est adapté aux scénarios où l'application cliente elle-même a besoin d'accéder à des ressources sans impliquer d'interaction avec l'utilisateur final. Il fournit un moyen sécurisé pour votre application côté serveur d'obtenir un jeton d'identification et d'accéder au questionnaire Coremetrix au nom de l'utilisateur client (participant au questionnaire).

- Authentification du client (Étape 1): L'application client (côté serveur) s'authentifie directement auprès du service d'identité en utilisant ses informations d'identification client (clé API). Le (puid) (identifiant pseudonymisé) fourni est l'identifiant client pertinent de votre système.
- Émission de jetons (Étape 2):Lors de l'authentification réussie, le service d'identité émet un jeton d'identification à l'application cliente.
- Construction de l'URL du questionnaire (Étapes 3-4):L'application client construit l'URL du questionnaire en utilisant le jeton d'identification obtenu.
- Accès au questionnaire (Étapes 5-6): L'application client dirige l'utilisateur vers l'URL du questionnaire, et Coremetrix valide le jeton d'identification. S'il est valide, l'accès au questionnaire est accordé ; sinon, une réponse non autorisée est renvoyée.
Protection des données par conception et par défaut
Coremetrix limite les données collectées auprès des personnes prenant le questionnaire. Tous les questionnaires Coremetrix utilisent le PUID pour identifier les tentatives individuelles qui sont transmises à Coremetrix par le client. Au cours de ce processus, aucune information d'identification personnelle (PII) n'est fournie à Coremetrix.
À aucun moment de ce processus, d'autres données personnelles, telles que le nom, la date de naissance, le numéro de compte et l'adresse, ne sont partagées avec Coremetrix. Le PUID est transmis à Coremetrix en tant que paramètre de requête dans l'URL du questionnaire. Il s'agit du seul processus de remise. Seul le client peut faire correspondre les personnes à leur PUID respectif.
Coremetrix effectue l'évaluation contre le PUID, puis celui-ci est utilisé par le client pour demander les scores via l'API Coremetrix.
Les seules données collectées pendant le processus d'évaluation sont les réponses des individus aux questions du questionnaire. Les réponses sont fournies en cliquant sur les options de réponse possibles, sous forme d'images. L'individu est informé qu'il n'y a pas de bonnes ou de mauvaises réponses et qu'il doit cliquer sur l'option qui le représente le mieux.
Apparence et convivialité du questionnaire
Si cela a été convenu précédemment, Coremetrix peut créer un questionnaire personnalisé pour le client. Le client devra fournir les directives de marque pertinentes, les polices, les logos pour les équipes de création et de conception de Coremetrix pour concevoir et construire le questionnaire.
Exigences du pack de marque :
- Logo haute résolution
- Palettes de couleurs #HEX
- Polices (si non disponibles gratuitement sur le web, veuillez fournir un fichier .woff)
- Survol (pour les boutons)
- Ton de la voix (si nécessaire)
Les parties suivantes de la page du questionnaire sont personnalisables
- Favicon
- Titre
- Police de caractère
- Arrière-plan
- Palette de couleurs
- Logos des boutons
- Survol
Orientation des individus vers le questionnaire Coremetrix
En fonction du type de projet (tel que décrit dans la politique de base légale pour le traitement), l'individu recevra l'URL via SMS, e-mail ou sera redirigé depuis le site web du client/verra le questionnaire dans un iframe dans le cadre du processus d'application.
Redirection vers le questionnaire
Le lien du questionnaire peut être partagé de différentes manières avec le client. Par exemple, un appel à l'action (CTA), tel qu'un bouton "Démarrer le questionnaire", pourrait rediriger l'utilisateur vers le domaine Coremetrix, où il peut remplir le questionnaire.
À la fin du questionnaire, l'utilisateur peut être redirigé vers le site web du client. Cette redirection peut être utilisée comme déclencheur pour initier un appel API. Nous pouvons également afficher une page d'accueil au début du questionnaire et une page de remerciement à la fin du questionnaire.
Iframe du questionnaire
Un cadre en ligne, également appelé iframe, peut être utilisé pour insérer le questionnaire Coremetrix dans votre page web. Cette approche vous permettra de contrôler entièrement le contenu, la marque et la navigation autour du questionnaire lui-même.
L'iframe peut être appliqué en ajoutant un code HTML simple aux pages web existantes de l'application client.
Plus d'informations sur les iframes peuvent être trouvées à: https://www.w3schools.com/tags/tag_iframe.asp
Placez l'élément suivant où vous voulez que l'iframe soit rendu :
Remplacez les variables suivantes
$QUIZ_LINK par l'URL du questionnaire: https://quiz.coremetrix.com/quiz/quiz_name?jwt=ID_TOKEN
Voir les sections précédentes pour plus de détails sur la manière d'obtenir le jeton d'identification.par la largeur que l'iframe doit occuper (px ou %)
par la hauteur que l'iframe doit occuper (px ou %)
Remplacez les variables suivantes
| Quiz | Staging | Production |
|---|---|---|
| Staging | <iframe src=https://quiz-stg.coremetrix.com/quiz/sandbox?jwt=ID_TOKEN frameborder="0" lenght="960px "height="800px" /> | <iframe src=https://quiz.coremetrix.com/quiz/sandbox?jwt=ID_TOKEN frameborder="0" lenght="960px" height="800px" /> |
Une intégration distincte via une API/Webhook fournit le mode de communication pour recevoir le score.
Remarque : Coremetrix limite l'utilisation des balises <frame>, <iframe>, <object>, <embed> ou <applet> par défaut pour éliminer le risque de détournement de clic. Vous devrez informer Coremetrix à l'avance sur le domaine sur lequel vous avez l'intention de rendre le questionnaire dans un iframe. Coremetrix validera ensuite ces entrées en utilisant la directive CSP `frame-ancestors`.
Iframe du questionnaire - Événement de notification de fin de questionnaire
Lorsque le questionnaire est terminé, ou lorsqu'un questionnaire terminé est rechargé, un message sera publié à partir de l'iframe avec "QUESTIONNAIRE_COMPLET". Pour accéder au message, insérez un écouteur d'événement dans votre page web.
window.addEventListener('message', receiveMessage, false);
function receiveMessage(evt){
if(evt.data = "QUIZ_COMPLETE"){
//custom code
}
}
 Anglais
Anglais  espagnol
espagnol  Portugais
Portugais  français
français